Nah pada postingan ini saya akan menjelaskan cara membuat efek bayangan pada teks seperti yang dapat anda lihat pada judul postingan blog ini. Untuk membuat efek ini sangat mudah, anda tidak perlu memakai tool apapun hanya memberi sedikit sentuhan kode CSS3 pada template blog anda maka efek bayangan akan muncul di teks blog anda.
Agar lebih jelas silahkan ikuti langkah-langkah berikut:
Catatan:
Efek ini hanya mendukung browser Firefox, Google Chrome, Safari dan Opera sedangkan IE efek ini tidak akan tampak. Sehingga bagi anda yang menggunakan browser IE silahkan diganti dulu dengan browser lain yang saya sebutkan diatas sebelum mengikuti tutorial ini.
1. Pada menu dashboard blogger. Klik menu Design -> Edit HTML
2. Letakkan kode text-shadow: 2px 2px 2px #ccc; dimana anda ingin memberi efek bayangan pada teks
3. Sebagai contoh anda ingin memberi efek bayangan pada judul postingan maka cari kode seperti ini.
.entrytitle h2{
margin:0px;
font-weight:bold; font-size:25px;
line-height:100%;
padding:0px;
margin-bottom:5px
}
Setiap template tentu memiliki kode yang berbeda-beda. Jika anda tidak menemukan kode css seperti diatas maka cari kode di template anda yang mewakili judul postingan kemudian letakkan text-shadow property seperti berikut:
.entrytitle h2{
margin:0px;
font-weight:bold; font-size:25px;
text-shadow: 2px 2px 2px #ccc;
line-height:100%;
padding:0px;
margin-bottom:5px
}
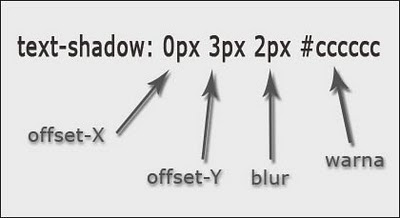
Keterangan text shadow property
 4. Silahkan diatur nilai propertynya untuk mendapat efek shadow yang anda inginkan. Setelah itu simpan template anda.
4. Silahkan diatur nilai propertynya untuk mendapat efek shadow yang anda inginkan. Setelah itu simpan template anda.Efek ini juga bisa ditambahkan pada teks di bagian sidebar, form komentar, footer, dan lain-lain. Selamat mencoba.
Reviews









